Web Testing
Web applications are very popular and are used by different industries, individuals and organizations. Modern web applications are very complex and need to be tested completely from end-to-end before going live to end users.
In this article we would try to answer the question ‘what is web testing’ and make it easier to understand the types of testing that make up testing web applications.
What is web testing?
Let’s start with our definition of web testing:
Web testing is the process of testing a web based application for functionality, performance, accessibility, security and more.

As software testing in general, the aim of web testing is to find bugs in the web application being tested.
Web testing allows verifying that a web application meets stated or implied functionality, security, usability, accessibility, visual, and performance requirements, before it goes live to end users.
Web testing increases confidence that a web application is accessible, user-friendly and fully-functioning, before it is released.
Why Web Testing?
Deploying web applications into the market without proper testing will result in failing to satisfy the needs of users because of poor quality. These users will be getting unsatisfied and will leave with a negative impression (and feedbacks) which leads to a loss in the number of users, sales and business opportunities. This is a good reason to say that a web-based system needs to be tested effectively from end-to-end, before it goes live to its supreme judge: the users.
Types of Web Testing
Web testing is a container that holds many types of testing, including but not limited to:
• Functionality Testing
• Graphical User Interface Testing
• Cross Browser/Compatibility Testing
• Performance Testing
• Security Testing
• Database Testing
• …
Functionality Testing
Functionality testing (aka functional testing) verifies that all the functionalities of the web application operate in conformance with their specification.
This type of testing checks whether the web application does “what” it is supposed to do.
Functionality testing uses black-box techniques in which the tester has no knowledge of the internal web application logic. The testing is done by providing test inputs, capturing resulting outputs, and verifying that the actual outputs are equal to the expected outputs derived from the functional requirements.
Functionality testing includes several testing types such as unit, smoke, sanity, integration, system, and regression tests.
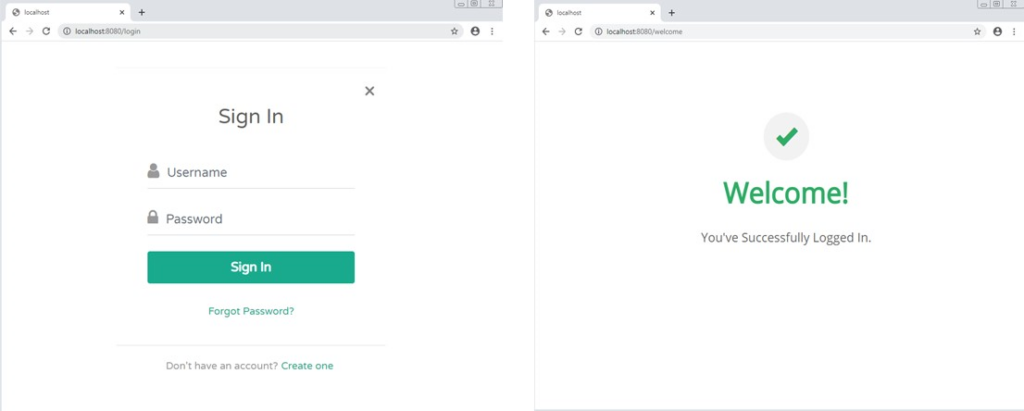
Here is an example of functional testing of a login form using Maveryx.

new GuiText("Username").setText("maveryx"); //enter username
new GuiPasswordText("Password").setText("N6$J#3ug"); //enter password
new GuiButton("Sign In").click(); //click to log in
GuiHtmlElement message = new GuiHtmlElement(AccessibleRoleMaveryx.WEB_H1);
assertEquals("Welcome!", message.getText()); //check the successful messageGraphical User Interface (GUI) Testing
GUI testing is the process of testing the visual elements to verify that they meet the expected performance and functionality.
In addition to functionality, GUI testing evaluates design elements such as layout, colors, fonts, font sizes, labels, text boxes, text formatting, captions, buttons, lists, icons, links and more.
GUI testing not only tests the user interface, it also allows end-to-end system testing.
GUI tests, simulating the interaction that a real user would have with the application through the GUI, go through all the underlying layers of the web-based system: services, middlewares and databases.
Here is an example of GUI testing of the login form using Maveryx.
//check the background color of the Sign-In button
assertEquals(Color.GREEN, new GuiButton("Sign In").getBackground());
//check the placeholder property of the Username field
assertEquals("Username", new GuiText("Username").getProperty("placeholder"));
//check the icon of the Username field
GuiImage("C:\test\user-img.png", new GuiHtmlElement("user icon")).waitForObject(3, 1);Compatibility testing
Users access a web application from different types of browsers, systems or devices. The rendering of web elements like buttons, text fields, forms and images often changes depending on the operating systems and browsers.
Compatibility testing checks whether or not the web application is compatible with a variety of web browsers, hardware platforms, operating systems, database and networks.
Compatibility-Cross browser testing is verifying that the website works and displays correctly in each of the major web browsers like Chrome, Firefox, Edge, Safari, etc. It involves running the web app on all browsers (& ‘all’ versions of those browsers) and noting any layout, styling or functionality aspects that are different, incorrect or broken.
Similarly, tests operating system compatibility must be conducted on all available OSs including Windows, Linux or Mac.
Bootstrap.startApplication("Chrome"); //run the test using Maveryx + Chrome
...
Bootstrap.startApplication("Firefox"); //run the test using Maveryx + Firefox
...
Bootstrap.startApplication("Edge"); //run the test using Maveryx + Edge
...Performance testing
Performance testing is done to check whether and how a web application works under various loads (increasing number of concurrent users or transactions). It includes load testing and stress testing which verifies how the application behaves during normal and peak loads. Stress testing in particular determines how the web application responds to very high load. Performance testing also tests for how the application recovers from a breakdown due to heavy load.
Performance testing needs automated tools. A performance testing tool simulates a group of users (visitors to the web application) sending requests to the target server. The server response data is gathered for analysis, and the results showing the performance of the web application is displayed visually in the form of charts and reports.

Security Testing
Security is very critical for web applications especially for ones using sensitive information like personnel information, user credentials, credit card details, etc.
The primary aim of security testing is to uncover flaws, vulnerabilities and threats in a web app, to determine whether the application protects data and maintains functionality as intended also in presence of a malicious attack.
Security testing deals with many security aspects including authentication (login) and access to secure web pages, downloading files without authorization, session time out management after long user inactivity and much more.
The six basic security concepts that need to be covered by security testing are: confidentiality, integrity, authentication, availability, authorization and non-repudiation (https://en.wikipedia.org/wiki/Information_security).
Database Testing
Database testing is a process of testing the structure and the data stored in the database. It allows testing data accessing, data validity, data integrity, query retrieving, data insertion, deletion and modifications, and more.
Database testing involves checking things such as the procedures, schema, tables, or triggers. It mainly consists of constructing queries to check different database operations, structures, and attributes required by the web application the database is for.
Here is an example using java.sql.
// Database connection
Class.forName("com.mysql.jdbc.Driver").newInstance();
Connection con = DriverManager.getConnection("jdbc:mysql://localhost/mytestdata", "root", "");
// Get the content of the userinfo table from DB
ResultSet res = con.createStatement().executeQuery("select * from userdata");
// Check the result
while (res.next()) {
assertEquals("Maveryx", (res.getString(1)));
assertEquals("Test automation framework", (res.getString(2)));
}
Conclusion
Complete testing of a web-based system before going live can help address issues before the system is deployed to the public. The aim of web testing is to find application failures.
Generally, the failures are due to running environment, interaction between client and server, (daily) updates, number of users, dynamical nature, complexity, numerous requirements and more. For this reason, web testing is difficult and needs to have many testing types to be performed including functionality, GUI, performance and security.
