Building tests by blocks
Technology and its role in the business landscape are in continuous evolution. Technical and business challenges increase exponentially. To keep up this evolution timing is very important: you must build and deploy innovative, timely solutions. Low-code makes this possible to deliver value and speed to the development process.
What is the low code?
A low-code approach enables any developers, no matter the skills level, to create applications using a visual interface with a model-driven logic. So, a low-code development platform (LCDP) provides a development environment to create software through this approach instead of traditional programming. Indeed, LCDPs are based on the principles of model-driven design, automatic code generation, and visual programming, and they can produce entire applications, or just part of them, requiring some coding additions for specific needs. In any case, they help reduce the amount of hand-coding, accelerating applications’ delivery.
Pros of low code
A Model-Driven Development approach allows the transformation of ideas into applications through abstraction and automation. It improves collaboration and communication between domain experts and developers, and speed up the development process.
The main issue in communication is that domain experts and developers, business and IT, don’t speak the same language.
Model-Driven Development bridges this language divide thanks to a common visual language. For example, working with visual blocks, any domain expert can explain to any developer her/his point of view and needs and, more important, the developer can understand it in a technical way. The developer can explain to the domain expert what is possible and what not and how to get behind the technical issues.
With no misunderstanding and missteps, the process moves faster.
Another common benefit of the Low-Code approach is the inclusion of a wider range of people in the application’s development process, not only programmers. LCDPs can also reduce the costs of setup, training, deployment and maintenance. A shared visual language supports the interchange of knowledge and ideas between all the stakeholders and tech people involved in the process.
Working with a common visual language, all the team members, and stakeholders in general, can sit together in front of a screen to try out ideas. All sides can understand the aspects of the discussion and give meaningful contributions.

Managing the full development lifecycle with agile workstreams to eliminate bottlenecks, to support iterative delivery and to achieve the shortest time-to-market can grant important results. Moreover, agility is achieved when collaboration is made more efficient and easy at every step of the process. Low-Code can help bring the Agile mindset to the team.
Another interesting value the Low-Code approach adds to your process and team is the educational aspect of it.
While domain experts use the LCDP they are unknowingly acquiring something of the programming mindset. Indeed, they are writing code through a visual interface. Just to give you an idea, introducing non-IT people to code was one of the goals of the Google Blockly project.

On the other side, IT people can see the domain experts’ problems from a point of view they can understand, learning something easily from the business domain.

Where is it used?
Low-Code development method is successfully applied in many sectors. Indeed, whether it’s a website, mobile app or desktop application, with low-code platforms, cross-platform application development is very easy.
While non-programmers often develop apps for business efficiency, professional developers use low-code platforms to prototype innovative apps. Thus it is also possible to improve the so-called “legacy systems” or obsolete.
Many self-employed workers and bloggers use low-code platforms to create their website. The best-known example in this regard is undoubtedly the WordPress content management system: the first step for the user is to choose a default layout for their website, after which it is possible to insert texts and different media. Since the manager applies an open-source approach, users with programming experience can also view the source code and adjust it to their needs. WordPress is therefore a classic low-code platform, designed for both beginners with no programming knowledge and developers at the same time.
The low-code thus simplifies the programming of new software and allows professional results without the need for long learning periods. For this reason, low-code development is an alternative to traditional development methods that saves time and money.
Lately, low-code development method is applied also to automate software testing. Indeed, creating tests’ scripts perfectly fits this methodology. A good tester doesn’t need to be a programmer too. Rather having a good knowledge of the AUT’s (Application Under Test) domain can be more useful to functionally stress it.
On the other hand, having programming skills allows to write or modify test scripts by using some very useful technical features.
How to use it in UI test automation: Mblockly
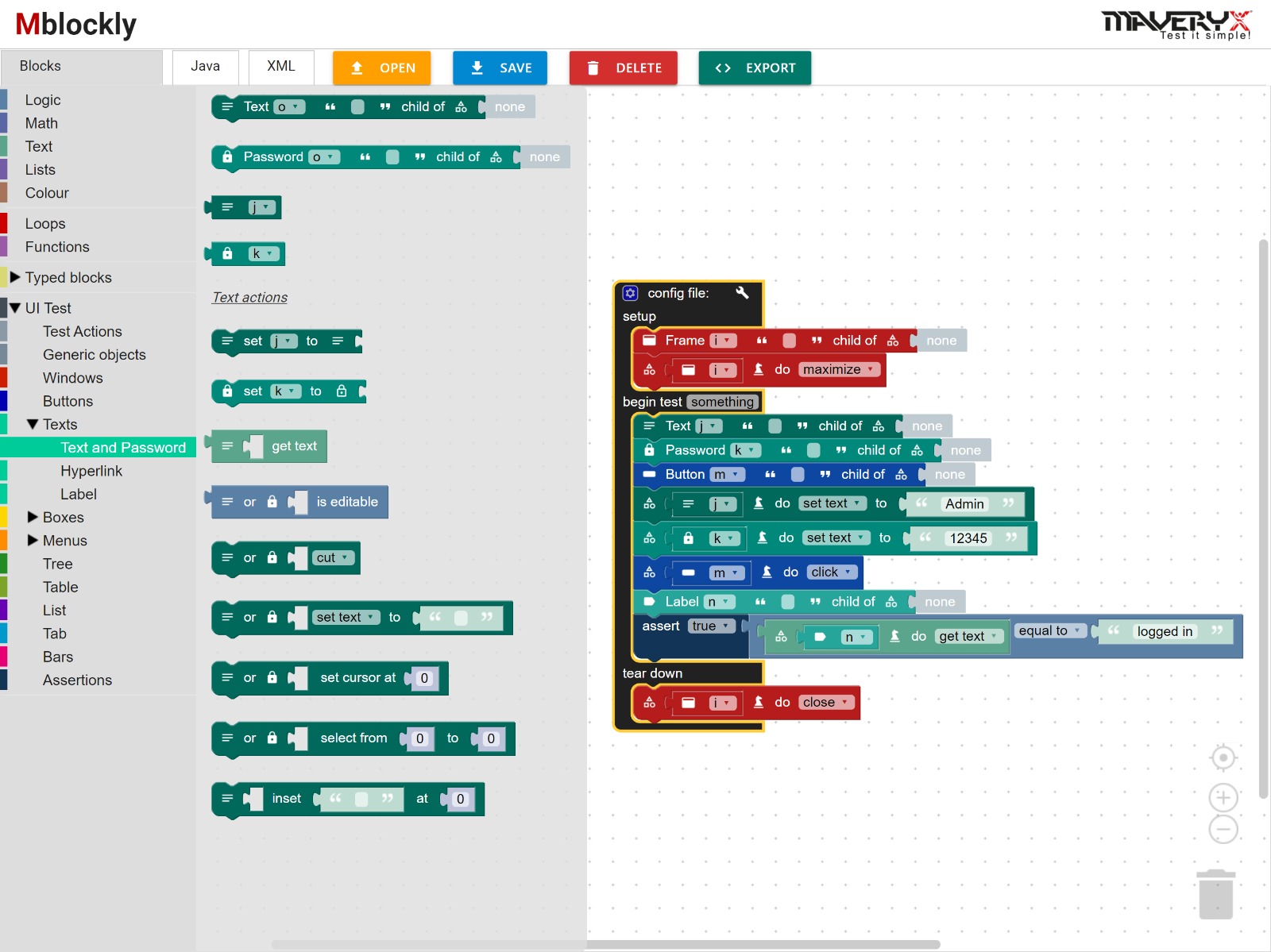
Based on Blockly, the open-source library developed by Google, we created a “low code” platform called Mblockly. We designed it with the goal of simplifying the creation of test cases for the Maveryx test automation framework. Mblockly includes everything it needs for defining and rendering blocks in a drag and drop editor. Each block represents a piece of code that a user can easily snap together like puzzles. The user interface of MBlockly is composed by:
Mblockly includes everything it needs for defining and rendering blocks in a drag and drop editor. Each block represents a piece of code that a user can easily snap together like puzzles. The user interface of MBlockly is composed by:
1) a menu bar with the classic open and save project functions;
2) a workspace, where users assemble their code;
3) a toolbox, where they can get new blocks.
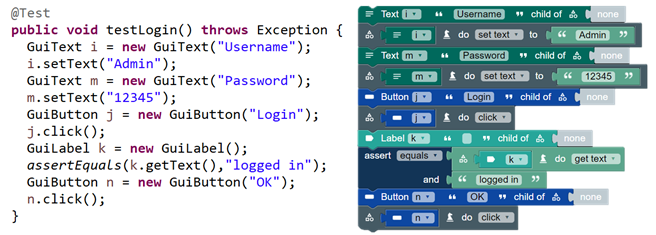
In the Java tab, the LCDP generates syntactically correct code in Java language. Blocks can be a fun way for users to interact with code and build up their own test case. Anything you can code with text, you can code with blocks. But Blockly itself is not a language. For this purpose, Mblockly includes a generator for Java which transforms the code from blocks into a java class containing test cases executable through Maveryx. The code generated by the blocks still needs to be run somewhere, so to perform this operation we need to follow some simple steps.
The basic steps are:
1) create an AUT launch file;
2) describe a model of the AUT (a simple mockup is enough);
3) identify the UI objects with which to interact during the test case execution;
4) identify for each object which “actions” must be performed to complete the corresponding test case step;
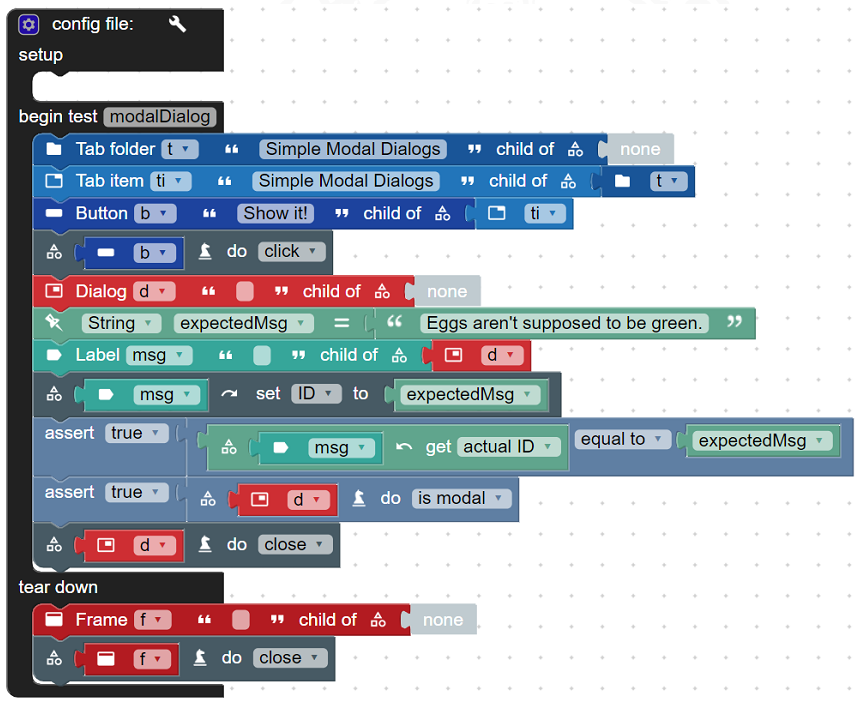
5) write the test case converting the test steps into blocks and actions;
6) finally export the test script and launch it with (e.g. with Eclipse).
