Web Testing per sistemi di prenotazione voli: Il caso EasyJet
Introduzione ai Web Testing
Il web testing è una pratica di verifica del software che consente di individuare potenziali bug in siti web o applicazioni web prima di renderli pubblici agli utenti finali. Il web testing controllano funzionalità, usabilità, sicurezza, compatibilità e prestazioni di siti web o applicazioni. Un aspetto fondamentale dei test web sono i test di interfaccia utente (UI test) e i test funzionali. Questi test permettono di convalidare un’applicazione web end-to-end (cioè interi flussi di lavoro che incorporano molteplici funzionalità) dall’inizio alla fine, simulando l’utilizzo da parte di un utente reale. Questo approccio prevede l’apertura di un browser, la navigazione verso l’URL corretta, l’utilizzo dell’applicazione web come previsto e la verifica del comportamento.
Lo scenario di test
Questo articolo si concentra sul test del sistema di prenotazione voli di EasyJet, accessibile a https://www.easyjet.com/en.

Simulazione della Prenotazione
Per iniziare a scrivere il nostro test dell’interfaccia utente, dobbiamo pensare a come un utente effettua la prenotazione di un volo.
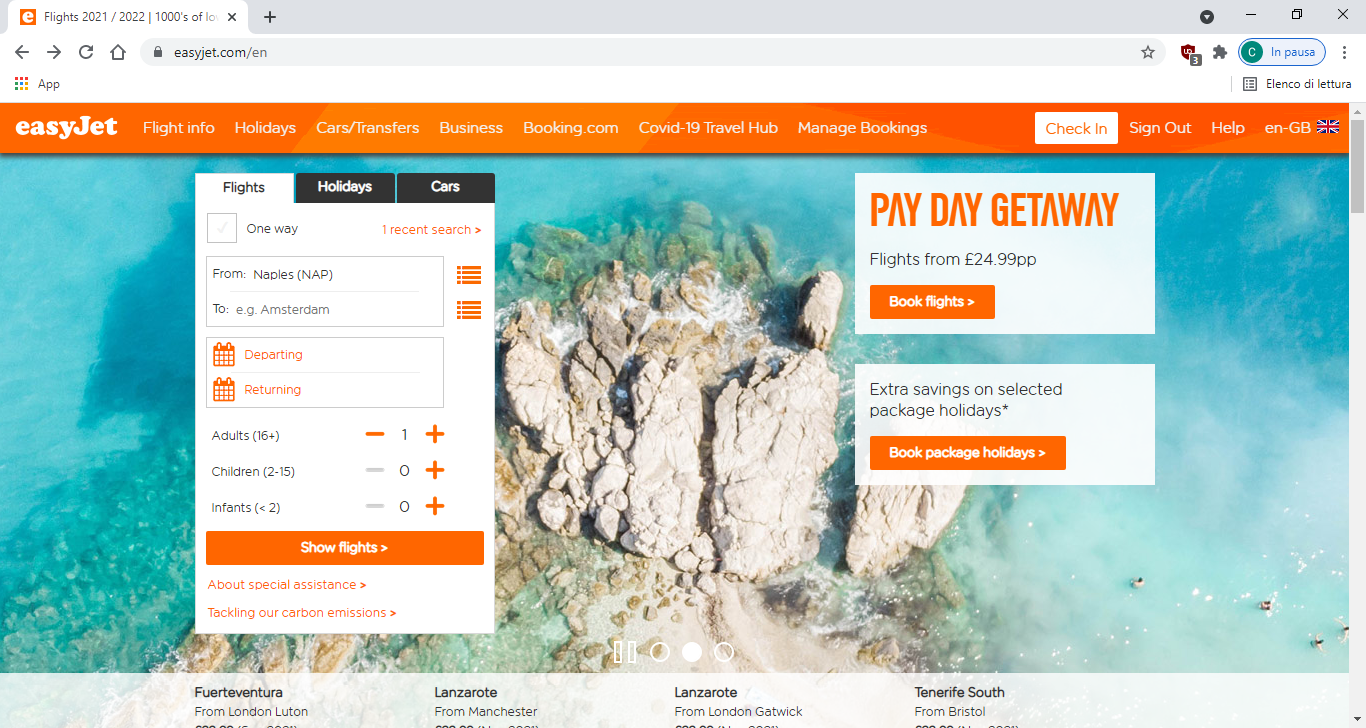
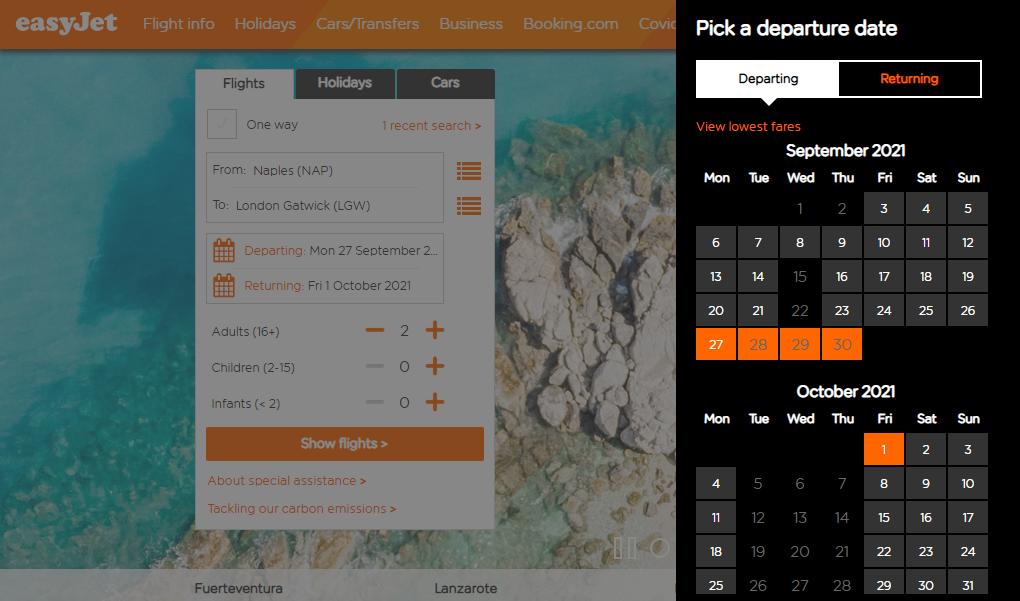
- Navigazione: Innanzitutto, è necessario accedere alla pagina di EasyJet. Una volta lì, dobbiamo inserire gli aeroporti di origine e destinazione (Da/A), le date di partenza e ritorno e il numero di passeggeri suddivisi in tre categorie: Adulti, Bambini e Neonati.
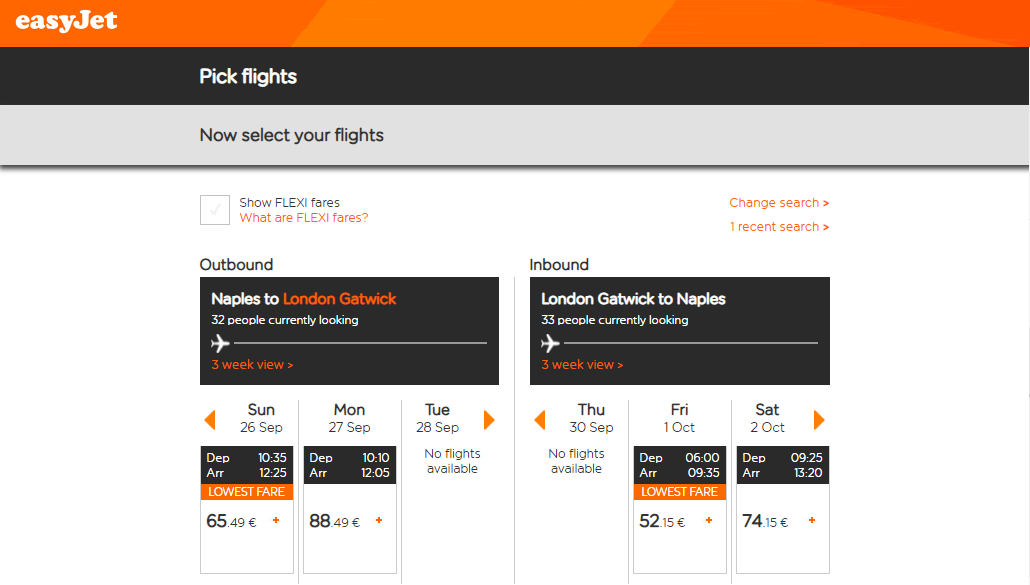
- Selezione Volo: Cliccando sul pulsante “Cerca voli”, visualizzeremo un elenco di voli disponibili tra cui selezionare quelli di andata (Partenza) e ritorno (Ritorno).

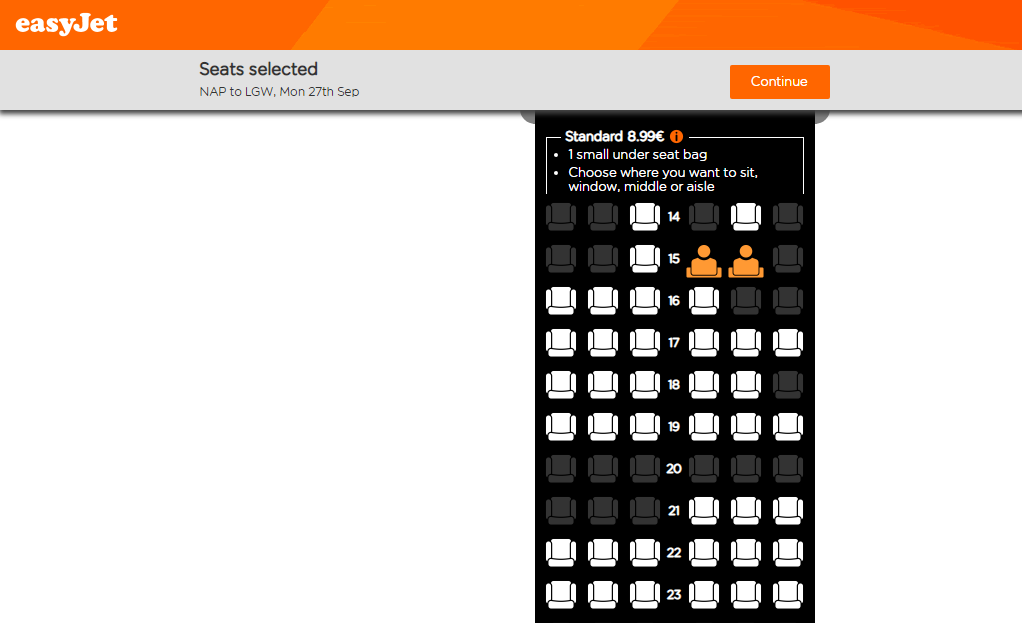
- Selezione Posti: Dopo aver scelto i voli, selezioneremo i posti e il bagaglio da imbarcare.


- Dettagli Passeggeri e Pagamento: Infine, dopo aver effettuato correttamente l’accesso, inseriremo i dati personali dei passeggeri prima di procedere al pagamento.


Il caso di test
Il caso di test prevede i seguenti passaggi:
- Avviare il browser e navigare verso il sito web di EasyJet
- Inserire gli aeroporti di origine (Da) e destinazione (A)
- Selezionare le date di partenza e ritorno
- Impostare il numero di passeggeri (adulti, bambini e neonati)
- Cliccare sul pulsante “Cerca voli”
- Selezionare i voli di andata e ritorno e continuare
- Scegliere i posti per i voli di andata e ritorno e continuare
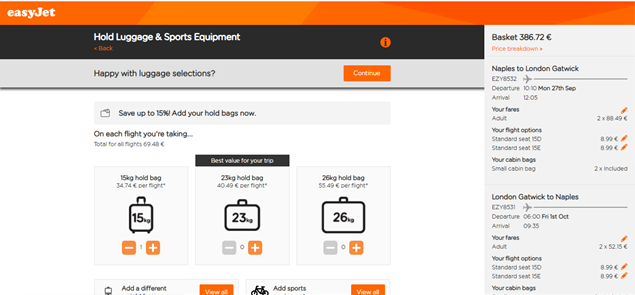
- Aggiungere bagagli
- Saltare il noleggio auto
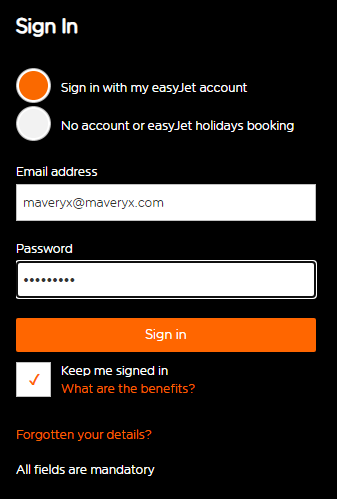
- Inserire nome utente e password e accedere
- Inserire i dati dei passeggeri (titolo, nome, cognome, età) e continuare
- Verificare i dati dei passeggeri e il prezzo e continuare al pagamento
- Inserire i dati della carta di credito (numero di carta, nome del titolare, data di scadenza, CVV/codice di sicurezza)
- Cliccare su “Paga ora” per completare la transazione
Esempio di Script Maveryx
Per implementare questo caso di test, utilizzeremo il framework di test Maveryx. Il codice è ben commentato, quindi puoi capire cosa fa ogni riga.
- Avviare il browser Chrome e navigare al sito EasyJet all’indirizzo https://www.easyjet.com/en, come prima azione.
//lanciare il browser Chrome
Bootstrap.startApplication(Chrome);
//navigare verso il sito EasyJet
new GuiBrowser().navigateTo("https://www.easyjet.com/en");
//verifica l'URL della pagina di destinazione
assertEquals("https://www.easyjet.com/en", new GuiBrowser().getCurrentPageUrl());
- A questo punto, inserire gli aeroporti di origine (Da: “Napoli (NAP)”) e destinazione (A: “Londra Gatwick (LGW)”).
String origin = "Naples (NAP)";
String destination = "London Gatwick (LGW)";
//impostare l'aeroporto di origine
GuiText fromText = new GuiText("From:");
fromText.setText(origin);
//impostare l'aeroporto di destinazione
GuiText toText = new GuiText("To:");
toText.setText(destination);
//verifica che tutti i dati siano stati inseriti correttamente
assertEquals(origin, fromText.getText());
assertEquals(destination, toText.getText());- Poi, selezionare le date di partenza (“2021-09-27”) e ritorno (“2021-10-01”).
//sets the departing date
new GuiHtmlElement("Departing").click();
new GuiHtmlElement("2021-09-27").click();
//sets the returning date
new GuiHtmlElement("Returning").click();
new GuiHtmlElement("2021-10-01").click();
//check that all data have been correctly inserted
new GuiHtmlElement("Mon 27 September 2021").waitForObject(5, 1);
new GuiHtmlElement("Fri 1 October 2021").waitForObject(5, 1);
- Impostare 2 adulti, 0 bambini e 0 neonati.
//set the number of adults passengers
String adultsNum = "2";
GuiText numAdults = new GuiText("Adults");
numAdults.deleteAll();
numAdults.setText(adultsNum);
//check that all data have been correctly inserted
assertEquals(adultsNum, numAdults.getText());- Cliccare sul pulsante “Mostra voli” per chiudere questa prima parte.
//click show flights to search for all available flights
new GuiButton("Show flights").click();- Ora, selezionare i voli di andata (Mer 1 Set, Part 10:50, Arr 12:15) e ritorno (Mer 1 Set, Part 10:50, Arr 12:15).
//Select the departing flight
new GuiButton("Dep 10:10 Arr 12:05").click();
//Select the returning flight
new GuiButton("Dep 06:00 Arr 09:35").click();
//Check the flight numbers
new GuiHtmlElement(" EZY8532 ", new GuiHtmlElement("Naples to London Gatwick")).waitForObject(1, 1);
new GuiHtmlElement(" EZY8531 ", new GuiHtmlElement("London Gatwick to Naples")).waitForObject(1, 1);- Scegliere i posti per i voli di andata (“15D”, “15E”) e ritorno (“15D”, “15E”).
//Select the seats on departing flight
new GuiButton("15D").click();
new GuiButton("15E").click();
//Check the selected seats
new GuiHtmlElement("Standard seat 15D", new GuiHtmlElement("Naples to London Gatwick")).waitForObject(5, 1);
new GuiHtmlElement("Standard seat 15E", new GuiHtmlElement("Naples to London Gatwick")).waitForObject(5, 1);
//Select the seats on returning flight
new GuiButton("15D").click();
new GuiButton("15E").click();
//Check the selected seats
new GuiHtmlElement("Standard seat 15D", new GuiHtmlElement("London Gatwick to Naples")).waitForObject(5, 1);
new GuiHtmlElement("Standard seat 15E", new GuiHtmlElement("London Gatwick to Naples")).waitForObject(5, 1);- Aggiungere un bagaglio da 15 kg.
//add a bag
new GuiHtmlElement("Add a 15kg bag").click();
//check for the added bag
new GuiHtmlElement("Combined weight 15kg").waitForObject(1, 1);- In questo caso, saltare il noleggio auto.
//skip car rental
new GuiButton("Skip").getInstance(1).click();- Inserire nome utente e password per il login e accedere.
//insert username
new GuiText("Email address").setText("maveryx@maveryx.com"); //dummy
//insert password
new GuiPasswordText("Password").setText("123456789"); //dummy
//click sign in button to login
new GuiButton("Sign in").click();
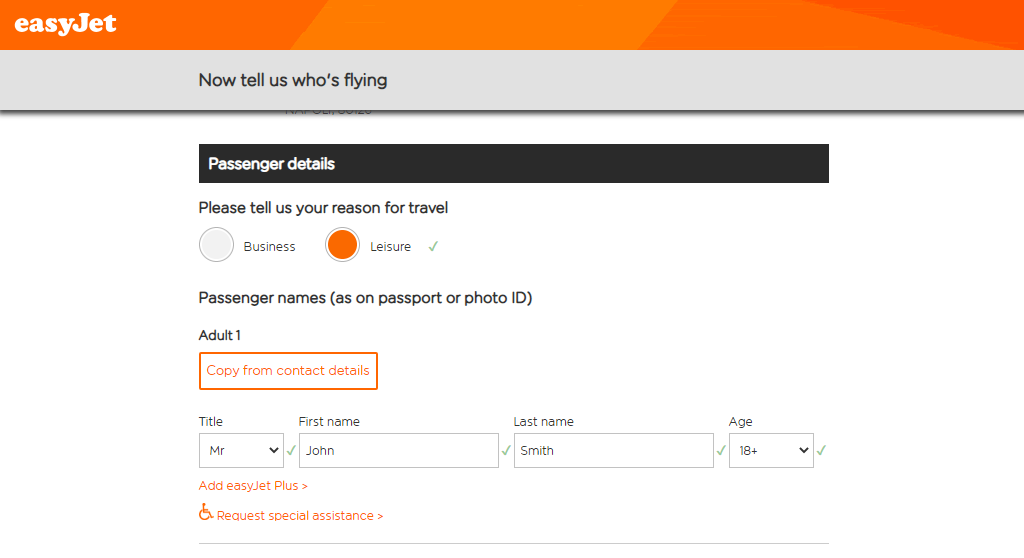
- Compilare i dati dei passeggeri (Titolo, Nome, Cognome, Età) e continuare.
//select the trip type (Business or Leisure)
new GuiRadioButton("Leisure").click();
//insert title
new GuiComboBox("title-dropdown-adult-1").select("Mr");
//insert age
new GuiComboBox("age-dropdown-adult-1").select("18+");
//insert firstname
new GuiText("firstname-textbox-adult-1").setText("John");
//insert surename
new GuiText("lastname-textbox-adult-1").setText("Smith");
Thread.sleep(5000);
//the same for the second passenger
new GuiText("firstname-textbox-adult-2").setText("Alice");
new GuiText("lastname-textbox-adult-2").setText("Smith");
new GuiComboBox("age-dropdown-adult-2").select("18+");
new GuiComboBox("title-dropdown-adult-2").select("Mrs");- Verificare i dati dei passeggeri e il prezzo, come previsto.
//check passengers data
new GuiHtmlElement("John Smith, aged 18+", new GuiHtmlElement("Passenger details")).waitForObject(5, 1);
new GuiHtmlElement("Alice Smith, aged 18+", new GuiHtmlElement("Passenger details")).waitForObject(5, 1);
//accept terms and conditions
new GuiCheckBox().click();
//check the price
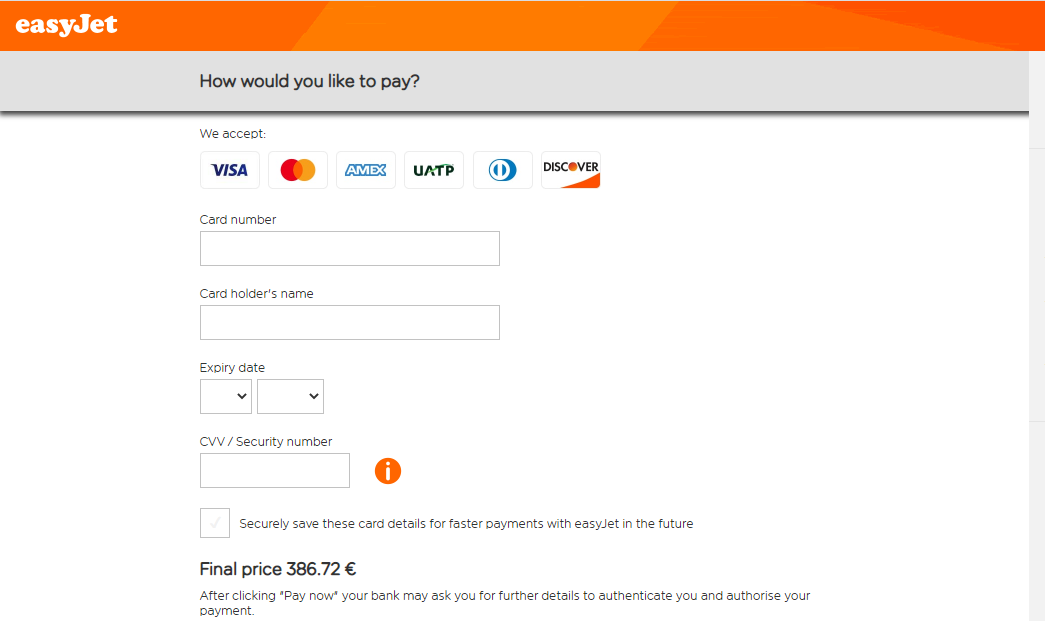
new GuiHtmlElement("Final price 372,16 €").waitForObject(5, 1);- Inserire i dati della carta di credito (Numero della carta, Nome del titolare, Data di scadenza, CVV / Numero di sicurezza).
//insert credit card numeber
new GuiText("Card number").setText("4263982640269299"); //dummy
//insert credit card holder's name
new GuiText("Card holder's name").setText("John Smith"); //dummy
//insert credit card expiration date (month, year)
new GuiComboBox("card-details-expiry-date-month").select("04"); //dummy
new GuiComboBox("card-details-expiry-date-year").select("2023"); //dummy
//insert credit card CVV/Security number
new GuiText("card-details-security-number").setText("738"); //dummy- Cliccare su “Paga ora” per completare la transazione, per terminare il processo di prenotazione.
new GuiButton("Pay now").click();Inoltre, a partire da questo test, puoi creare test invalidi per ogni passaggio, ad esempio:
- inserire aeroporti di origine (Da) e destinazione (A) non validi
- selezionare date di partenza e ritorno non valide
- impostare un numero non valido di Adulti, Bambini e Neonati (es. “0” passeggeri)
- scegliere numeri di posti non validi per i voli di andata e ritorno
- inserire nome utente e/o password non validi per il login
- compilare dati passeggeri non validi (Titolo, Nome, Cognome, Età)
- inserire dati della carta di credito non validi (Numero della carta, Nome del titolare, Data di scadenza, CVV / Numero di sicurezza)
Conclusioni
Come abbiamo visto in questo articolo, i test dell’interfaccia utente web sono script che verificano le applicazioni web allo stesso modo di un utente finale. In particolare, imitano le azioni degli utenti come cliccare su un controllo (pulsante, casella di controllo, elenco a discesa, …) o inserire del testo, e verificano che il software si comporti correttamente in base agli input e agli eventi degli utenti.
Infatti, i test dell’interfaccia utente web attraversano tutti i livelli dell’applicazione testata, dall’interfaccia utente (ricerca volo, selezione posti, deposito bagagli…) ai servizi sottostanti (accesso, pagamento, …) e alla connessione al database (voli offerti, posti disponibili, …).
